Hmm taron,
I couldn't resist to sketch a possible color swatch layout based on actual UI with functions discussed and some extras


Nothing super nice. More to collect the ideas.

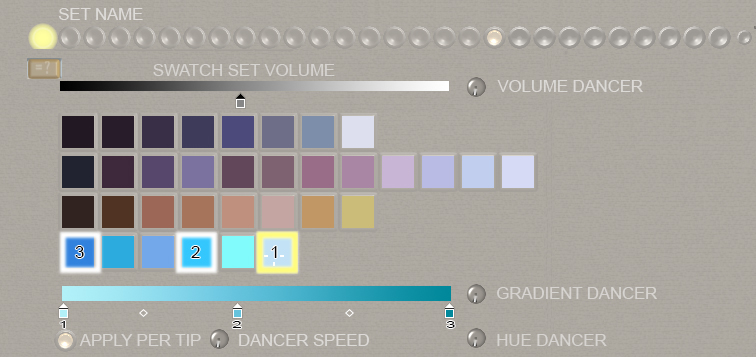
- Verve-SwatchesUI-Sketch_names.jpg (135.06 KiB) Viewed 10275 times
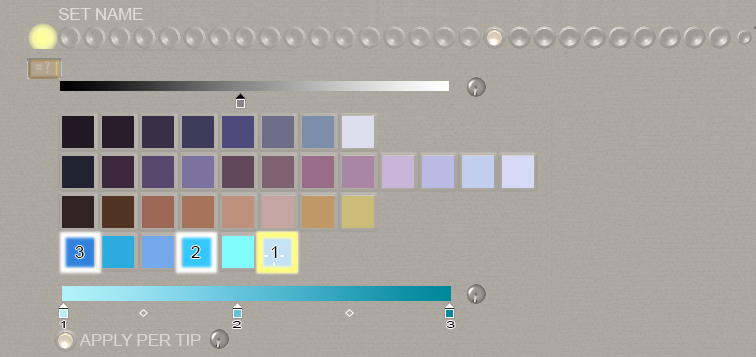
Without explanations:

- Verve-SwatchesUI-Sketch_NO_names.jpg (126.69 KiB) Viewed 10275 times
From top to bottom:
1. Top name shows set name which makes several sets better to organize.
2. Drag & drop on set knob to rearrange position of set left or right.
3. Playback animation toggle as in brush images. If no swatch is selected, entire set will be played back.
4. General Volume/Brightness slider for entire set Volume/Brightness to quickly change Volume of color set. 50% center is normal selected swatch color and default.
5. A volume dancer defines the variation per stroke or tip per percentage of slider position (minus/plus)
6. Swatches can be selected for gradient and animation playback with SHIFT+LMB (?) This way you can use just a few colors of a set for playback and gradient.
7. Gradient tool. First color selected per SHIFT+LMB will be placed on first position in gradient tool, second on second place and so on. Slider position allows to place color in Gradient, like in PS etc.
(Not sure, if first color should be base color and in gradients centre?)
8. Gradient can be used for fill function, but also for gradient dancer per stroke or tip. Percentage of Gradient dancer is adjustable.
9. Apply per tip toggle defines if dancers were used per tip or per stroke.
10. Speed dial defines speed of dancing.
11.Actually the Hue dancer dial should be moved into this dialog as well. So I placed it in there (named view only)
12. An "Extras" toggle to show/hide all these functions would make sense as well.
Just my two cents
